cannot read property 'style' of undefined, js engine: hermes Although this is not a fundamental solution, I will write a method to resolve and execute the error. Since the error is thrown by the type. In “node_module/react-native-snap-carousel Delete all . The LV-HD420 is a compact and portable DLP projector offering native Full HD resolution, a high 4200 lumen brightness and 8000:1 contrast ratio* 1 for clear, sharp images in a variety of spaces such as classrooms and office environments.
0 · js engine hermes cannot read style
1 · js engine cannot read property style
2 · error typeerror cannot read property style
3 · cannot read property style js
4 · cannot read js engine style
5 · can't read propery style
6 · can't read js style
Canon LV-LP27 Overview. This Canon LV-LP27 projector replacement lamp is for the Canon LV-X6 projector. UPC: 013803065190. Canon LV-LP27 Projector Replacement Lamp for Canon LV-X6 Projector. Limited 30-Day Manufacturer Warranty.
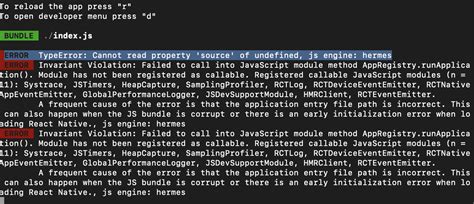
ERROR TypeError: Cannot read property 'style' of undefined, js engine: hermes. ERROR Invariant Violation: Module AppRegistry is not a registered callable module (calling .Although this is not a fundamental solution, I will write a method to resolve and execute the error. Since the error is thrown by the type. In “node_module/react-native-snap-carousel Delete all . ERROR TypeError: Cannot read property 'style' of undefined, js engine: hermes ERROR Invariant Violation: "main" has not been registered. This can happen if: Metro . 0 comments. gausu60 commented on Jun 11. I .
TypeError: Cannot read property 'isReady' of undefined, js engine: hermes. index.tsx : Pressable, StyleSheet, Text, SafeAreaView, const router = useRouter() return(
Since undefined is not an object type, calling a function or accessing a property on such a variable causes the TypeError: Cannot read property of undefined. To fix this, you can: . TypeError: Cannot read property 'style' of undefined, js engine: hermes. Hi, I have tried to upgrade react-native from 0.69 to 0.70 and I'm facing this error. I used the . var firstItem = document.getElementById('item-1'), list = document.getElementsByClassName("my-list"); para = . After installing react-native-smooth-pincode:1.0.9 I started seeing this error message Cannot read property 'style' of undefined, js engine: hermes. I install the forked .
Making this change got the app building, but then caused this runtime crash: Failed prop type: Slider: prop type thumbImage is invalid; it must be a function, usually from the prop-types package, but received object.This often happens . TypeError: Cannot read property 'array' of undefined, js engine: hermes . ERROR TypeError: Cannot read property 'style' of undefined, js engine: hermes #1017. 0 I have an issue, i'm learning react native and i'm .I've already searched the solution over an internet but no luck. This So does not help me - React Navigation - cannot read property 'navigate' of undefined and same with others . Here is my code. index.ios.js Thanks for contributing an answer to Stack Overflow! Please be sure to answer the question.Provide details and share your research! But avoid .. Asking for help, clarification, or responding to other answers.
Thanks for contributing an answer to Stack Overflow! Please be sure to answer the question.Provide details and share your research! But avoid .. Asking for help, clarification, or responding to other answers.
js engine hermes cannot read style

js engine cannot read property style
ERROR TypeError: Cannot read property 'array' of undefined, js engine: hermes. ERROR Invariant Violation: "main" has not been registered. This can happen if: Metro (the local dev server) is run from the wrong folder. Check if Metro is running, stop it and restart it in the current project. Welcome to Stack Overflow! While this code may solve the question, including an explanation of how and why this solves the problem would really help to improve the quality of your post, and probably result in more up-votes. Remember that you are answering the question for readers in the future, not just the person asking now.

How do I interpret the following error? TypeError: Cannot read property 'style' of undefined import React from 'react'; import PropTypes from 'prop-types'; import {VelocityComponent} from 'velo.
Cannot read property 'prototype' of undefined, js engine: hermes with react-native Actual behavior Steps to reproduce the behavior import { 3 } from 'web3'; // // private RPC endpoint const web3.In your App component: Import the useRouter hook at the top of your file.. Use useRouter to get the router instance.. Correct the navigation path in the onPress method of your Pressable component.. import React from 'react'; import { Pressable, StyleSheet, Text, SafeAreaView, View } from 'react-native'; I'm doing a questionnaire with a checkbox using formik, when marking an answer I get the following error: "ERROR TypeError: Cannot read property 'type' of undefined, js engine: hermes" .
0 comments Comments. Copy link gausu60 commented Jun 11, 2024. I have Install package react-native-image-slider-box ERROR TypeError: Cannot read property 'style' of undefined, js engine: hermes. 52 No bundle URL present (react native) 3 . ERROR TypeError: Cannot read property 'style' of undefined, js engine: hermes. 52 No bundle URL present (react native) 3 . TypeError: Cannot read property 'navigate' of undefined and TypeError: Cannot read property 'goBack' of undefined. So I don't know what's the problem. navigation parameter is declared and all of the components are in the Stack Navigator. Everything is wrapped in NavigationContainer in App.js:
@BlameFelix I don't understand how react-native-web is involved here 🤔 If you check the package.json in this repo, it is not registered as a dependency.. Leaving that aside, the solution provided in necolas/react-native-web#1537 (comment) is a workaround, not a fix. The clean solution would be to modify the react-native-web source code, not adding a postinstall .r/androiddev • Google terminated Our Google Play Developer Account Without Any Explanation. We were able to talk with a human support team which left us in a state of shock and puzzled. “TypeError: Cannot Read Property of Undefined” Example. Here’s an example of a JavaScript TypeError: Cannot read property of undefined thrown when a property is attempted to be read on an undefined .
Stack Overflow for Teams Where developers & technologists share private knowledge with coworkers; Advertising & Talent Reach devs & technologists worldwide about your product, service or employer brand; OverflowAI GenAI features for Teams; OverflowAPI Train & fine-tune LLMs; Labs The future of collective knowledge sharing; About the company . TypeError: Cannot read property 'isReady' of undefined I'm not running in TypeScript, rather just using pure javascript. . In my case, I found out there were still a couple of configurations missing in babel.config.js, app.json and then the folder structure I had to follow in the app folder. . DataTables: Cannot read property style of . The fade-in works, but once 1.5 seconds pass by, setTimeout seems to try to call itself again, but it cannot call fadein while its already fading in I believe, which returns this error: React Native Animated: TypeError: Cannot read property 'apply' of . TypeError: Cannot read property 'allowFontScaling' of undefined, js engine: hermes. Invariant Violation: "main" has not been registered. This can happen if: Metro (the local dev server) is run from the wrong folder. Check if Metro .
TypeError: Cannot read property 'apps' of undefined, js engine: hermes 2 Cannot read property 'style' of undefined, js engine: hermes
1) Make sure reanimated's babel plugin is installed in your babel.config.js (you should have 'react-native-reanimated/plugin' listed there - also see the above link for details) 2) Make sure you reset build cache after updating the config, run: yarn start --reset-cache, js engine: hermes – – ERROR TypeError: Cannot read property 'type' of undefined, js engine: hermes ERROR Invariant Violation: Failed to call into JavaScript module method AppRegistry.runApplication(). Module has not been registered as callable. TypeError: Cannot read property '__expo_module_name__' of undefined, js engine: hermes Now, let's discuss how to solve this issue. I want to clarify that I managed to implement voice-to-text functionality without ejecting from Expo, thanks to the expo-dev-client and profile development. Stack Overflow for Teams Where developers & technologists share private knowledge with coworkers; Advertising & Talent Reach devs & technologists worldwide about your product, service or employer brand; OverflowAI GenAI features for Teams; OverflowAPI Train & fine-tune LLMs; Labs The future of collective knowledge sharing; About the company .
ERROR TypeError: Cannot read property 'slice' of undefined, js engine: hermes ERROR Invariant Violation: "main" has not been registered. This can happen if: * Metro (the local dev server) is run from the wrong folder. Check if Metro is running, stop it .

error typeerror cannot read property style

rolex 11406
"LV-X300"をお探しなら価格.comへ。全国のネットショップの価格情報や、人気のランキング、クチコミなど豊富な情報を掲載しています。たくさんの商品の中からあなたが探している"LV-X300"を比較・検討できます。
cannot read property 'style' of undefined, js engine: hermes|js engine cannot read property style